-
.
Salve a tutti ragazzi, avevo intenzione di rinnovare un po' il mio forum...
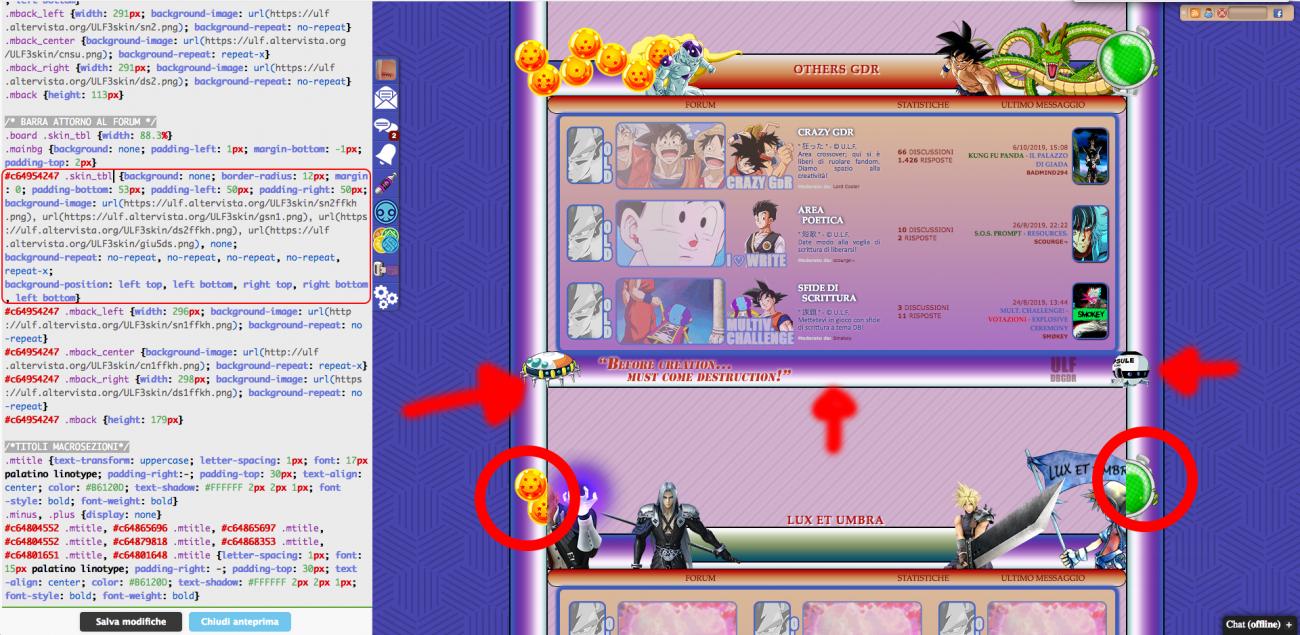
Avevo in mente di fare una grafica dedicata unicamente per una macrosezione all'interno del forum, come si può capire dall'immagine in allegato, ho cambiato parte di essa, solo che non riesco a cambiare i bordini esterni a destra, sinistra e quelli sotto, perchè è come se il comando .skin_tbl non voglia essere modificato, nonostante io metta all'inizio del codice 'l'identità' della macrosezione, come ho fatto del resto per il bordo a destra e a sinistra (non esterni).
Potreste darmi una mano per capire come fare?
Grazie mille!
PS. giacchè, sapete se è possibile cambiare anche il colore di sfondo sfumato di quella stessa macrosezione?
Ho risolto tutto!
Solo mi serve sapere se si possono modificare i pulsanti OLD e NEW (nuova risposta e nessuna risposta) con altri differenti solo per QUELLA macrosezione!
In più, sarebbe possibile sapere se le sezioni di QUELLA macrosezione, possono portare la grafica assegnata alla macrosezione d'appartenenza?
forum: https://universallastfighters.forumfree.it
Edited by [ F ] - 12/10/2019, 21:20Attached Image. -
.
Esattamente che pulsanti vorrebbe inserire per quella sezione può linkare qui l'immagini? . -
.
Vorrei che tutte le sezioni del blocco che in quella foto si chiama LUX ET UMBRA e nel forum adesso si chiama: Final Fantasy Kingdom Hearts © U.L.F.,
I pulsanti che vorrei cambiare sono semplicemente quelli di nuova risposta e nessuna nuova risposta (per intenderci dove ora ci sono goku e vegeta con scritto OLD e NEW
grazie per avermi risposto!. -
..
-
.
https://ulf.altervista.org/ULF3skin/ulfnew1.gif
https://ulf.altervista.org/ULF3skin/ulfold1.gif. -
.
Puoi usare un codice del genere: CODICE#c64954247 .aa img {display:none;}
#c64954247 .off .aa:before{
content:url('https://ulf.altervista.org/ULF3skin/ulfold1.gif');
}
#c64954247 .on.aa:before{
content:url('https://ulf.altervista.org/ULF3skin/ulfnew1.gif');
}. -
.
Uhm, Okay adesso tento subito!
Invece, per sostituire la skin delle sezioni di quel blocco? C'è modo?. -
.Uhm, Okay adesso tento subito!
Invece, per sostituire la skin delle sezioni di quel blocco? C'è modo?
Che intendi per "sostituire la skin" , l'intera skin? Puoi farlo con l'uso di css, ma è abbastanza complicato, dovresti utilizzare gli stessi codici che hai utilizzato per la skin attuale, ma inserendo l'id della sezione e la parte che vorresti sostituire, ti faccio un esempio pratico:CODICEbody.fIDSEZIONE .mback {display:none;}. -
.
Salve!
Alla fine ce l'ho fatta a cambiare anche la grafica dentro la macrosezione, diciamo dunque nell'area dove si vedono i titoli di ogni topic.
Vorrei però fare in modo che anche i topic dentro avessero la skin e grafica diversa.
Ho provato a farlo mettendo questo codice che vi elencherò sotto, ma cambia solo UNA discussione, io invece vorrei cambiassero in automatico tutte per le sezioni che voglio io.
C'è modo?
Ecco il codeCODICE#t77045009 a, #t77045009 {color: #000000 !important}
#t77045009 a:hover {color: #FFFFFF !important}
#t77045009 .signature p, #t77045009 .center p {background: none !important}
#t77045009 .center .left, #t77045009 .details, #t77045009 p, #t77045009 .signature {background-image:-webkit-linear-gradient(top, #5B99C9 0%, #808080 100%); background-image:-o-linear-gradient(top, #808080 0%, #83BADD 100%); background-image:linear-gradient(top, #808080 0%, #83BADD 100%)}
#t77045009 .post {margin-left: -1px!important; background-image:-moz-linear-gradient(top, #808080 0%, #405C6E 100%) !important; border-radius: 8px; border: 4px solid #3E5CB8!important; border: 4px solid #3E5CB8!important; margin-bottom: 4px; background-image:-webkit-linear-gradient(top, #DBB898 0%, #A871C3 100%); background-image:-o-linear-gradient(top, #DBB898 0%, #A871C3 100%); background-image:linear-gradient(top, #DBB898 0%, #A871C3 100%)}
#t77045009 .videobutton, #t77045009 .mini_buttons a, #t77045009 .buttons span, #t77045009 .codebuttons, #t77045009 .mini_buttons a {background: #5B99C9}
#t77045009 .mini_buttons a:hover {background: #9CB3C9}. -
.
provi usando, come selettore, la classe della sezione seguita dalla classe generica .topic . -
.
Altro dilemma:
adesso sarebbe mia intenzione modificare i pulsanti, per ogni discussione: reply, new post, locked
inoltre anche quelli M_UNREAD M_READ B_PIN B_ANNUNCIO B_NEW B_NORM B_HOT B_HOT_NN B_POLL B_POLL_NN B_MOVED B_LOCKED NEW_POST...
Per reply new post e locked ho provato questa stringa:CODICEbody.f64954247 .buttons a {background:url(http://ulf.altervista.org/ULF3skin/ulfold1ard.gif) no-repeat center bottom; background-size:auto auto !important}
body.f64954247 .buttons img {opacity: 0.0; height: 100px}
però new topic, reply e locked me li unifica con la stessa immagine, in pratica, non riesco a differenziare singolarmente le tre perchè per il css sono tutti e tre sotto .button, idem dunque gli altri.
Esiste un modo?. -
.
Può provare ad usare ad esempio, ma non sono sicuro del risultato (si dovrebbe differenziare la sezione dal topic in quanto nella sezione è presente un solo pulsante, per quanto riguarda il locked puoi provare ad usare il seguente selettore:CODICE.navsub .buttons a:nth-child(1)CODICE.navsub .buttons a[style]. -
.
Sembra funzionare ma c'è un problema!
Nella pagina con l'elenco delle discussioni, c'è New topic al posto di Reply.... e se li scambio, dentro i topic fanno viceversa ovvero il reply al posto del new topicQuest'ultimo problema l'ho risolto da me!
Ma non riesco invece a cambiare il locked
Risolto anche questo, mancano solo quelli piccini accanto alle ultime discussioni e gli status online/anonimo/off, per quelli ci sarebbe modo?
Edited by {F}allen~Sinner - 19/10/2019, 21:58. -
.
se intende gli of/off visibili qui
https://universallastfighters.forumfree.it...&CODE=getactive
non sono personalizzabili per sezione. -
.
Okay, va bene! Al massimo si possono rendere invisibili?
Invece per quanto riguarda status online/offline/anonimo?.
Cambiare una parte di skin per una macrosezione |