-
|
| .
|

Advanced Member

- Group
- Tester
- Posts
- 7,189
- Location
- Hiroshima-ken
- Status
- Anonymous
|
|
CODICE .codebuttons, .forminput, .textinput {outline: 0} |
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
| |
Fatto. L'ho messo anche a textarea.textinput. Su quest'ultimo c'è bisogno pure o lo tolgo?
|
|
|
| .
|
-
|
| .
|

Advanced Member

- Group
- Tester
- Posts
- 7,189
- Location
- Hiroshima-ken
- Status
- Anonymous
|
|
CITAZIONE (Masaki Izawa @ 31/8/2017, 18:44) Fatto. L'ho messo anche a textarea.textinput. Su quest'ultimo c'è bisogno pure o lo tolgo?
Puoi toglierlo, alla fine è un selettore più specifico mentre quello che ti ho postato nel messaggio precedente prende tutti i textinput indipendentemente se si tratta di un button, di un div, di un input o di una textarea.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
Ok quindi è indifferente che ci sia o meno...
C'è ancora qualcos'altro da sistemare?
|
|
|
| .
|
-
|
| .
|

Senior Member

- Group
- ForumFree Mod
- Posts
- 11,629
- Status
- Anonymous
|
| |

A .board .where, .board .who è assegnata una larghezza in pixel, quindi con basse risoluzioni ci sono errori come quello (più è bassa la risoluzione, più l'errore è visibile). Dovresti inserire una larghezza non fissa.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
Il problema del testo che esce l'ho risolto dando una larghezza del 100% a .board .where, .board .who.
Adesso dovrei sistemare invece il riquadro bianco... in questo momento c'è questo codice che va bene fino ad una certa risoluzione, poi più la risoluzione aumenta e più il riquadro bianco si restringe a destra.
CODICE .board .zz {width: 37.2% !important; margin-right: -380px; padding-bottom: 4px}
Se aumento da 37.2 a 39.3% si risolve ma solo su quella risoluzione. Appena c'è una risoluzione più bassa o più alta ci sono comunque problemi. Cosa mi suggerisci di fare?
|
|
|
| .
|
-
|
| .
|


- Group
- ForumFree Staff
- Posts
- 48,880
- Status
- Anonymous
|
|
Non ho ancora avuto modo di leggere il css della skin, ma margin di quel tipo sono da evitare.
Togli il margin-right e diminuisci a 36% la grandezza del box, in questo modo problemi di risoluzione non ci saranno.
Se hai usato anche in altre parti margin o padding di quella natura, segnalali qui che vanno sistemati.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
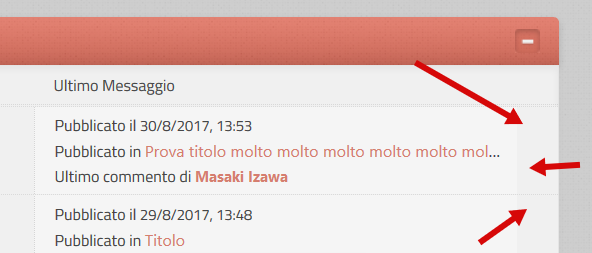
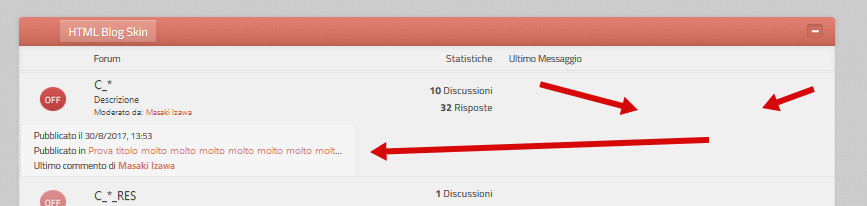
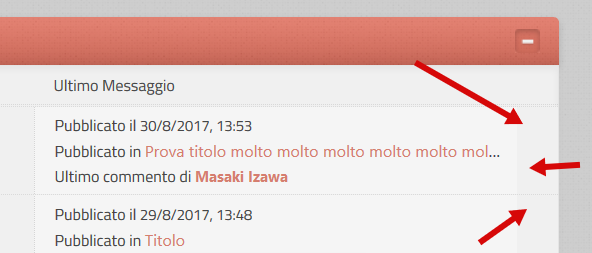
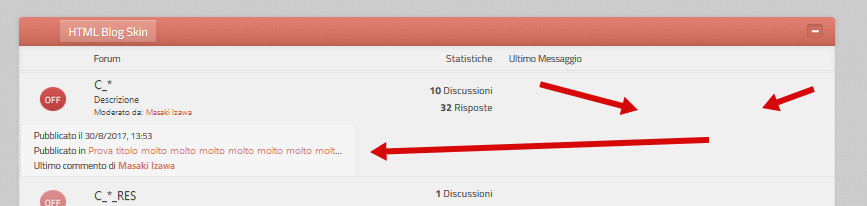
Togliendo il margin-right e diminuendo a 36% c'è comunque il problema di cui parlavo:

Inoltre adesso anche a risoluzione normale, in cui prima non avevo problemi, risulta lo stesso problema.
CITAZIONE (Kakashi @ 31/8/2017, 21:32) Non ho ancora avuto modo di leggere il css della skin, ma margin di quel tipo sono da evitare.
Se hai usato anche in altre parti margin o padding di quella natura, segnalali qui che vanno sistemati.
Sono da evitare i margin tipo margin-right: -380px e in generale quelli con il valore in -Npx? Se intendi quelli si, ne ho usato un paio per regolare alcuni elementi :/
|
|
|
| .
|
-
|
| .
|


- Group
- ForumFree Staff
- Posts
- 48,880
- Status
- Anonymous
|
|
I margini negativi vanno bene, i margini (positivi o negativi) così grandi non vanno bene.
Devi fare in modo che gli elementi della riga della sezione risultino in complessivo 100%.
.aa è 6%
.bb 55%
.yy 18% (margin-left: -307px; margin-right: 6.5%)
.zz 36% (margin-left: -5px)
Il totale è 115%, per questo hai problemi.
Porterei .bb a 35%, .yy a 12% (togliendo i margini), .zz a 38% o simile come 38.7% (togliendo anche qui il margine).
Al limite gioca un po' con le percentuali, ma così togli tutti i margini e non hai problemi di risoluzione.
Con l'anteprima live del css (http://top.blogfree.net/?t=5670660) riesci a sistemare tutto in pochi secondi.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
Fatto. Tuttavia se la risoluzione è troppo piccola (o al contrario, troppo grande), .zz va a capo:

|
|
|
| .
|
-
|
| .
|


- Group
- ForumFree Staff
- Posts
- 48,880
- Status
- Anonymous
|
| |
Con che risoluzione hai il problema? Ho fatto dei test con risoluzioni di dispositivi diversi e non ho riscontrato errori.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
|
| .
|
-
|
| .
|


- Group
- ForumFree Staff
- Posts
- 48,880
- Status
- Anonymous
|
|
Non ho nessun problema, ho provato anche con un tool esterno per vedere se aveva problemi e niente:

Hai qualche addon che potrebbe crearti problemi?
http://whatismyresolution.com/ che dati ti dà qui (i dettagli completi)?
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 14,141
- Location
- Dark Abyss
- Status
- Anonymous
|
|
Questi?
CITAZIONE Your resolution:
1366x768
Detailed information
Your screen resolution: 1366x768 pixels
This is a widescreen resolution. The aspect ratio is 16:9.
Your browser's inner resolution: 1366x635 pixels
Comunque non intendevo che ho problemi con la mia risoluzione ma se metto la risoluzione del browser a 80% o a 200% il .zz va a capo.
|
|
|
| .
|
-
|
| .
|


- Group
- ForumFree Staff
- Posts
- 48,880
- Status
- Anonymous
|
| |
Il problema è l'!important al width di .zz che va a sovrascrivere anche quello che serve per le risoluzioni diverse, se lo togli dovresti risolvere.
|
|
|
| .
|
61 replies since 29/8/2017, 20:40 4805 views
.


 .
.


